Amanda Riley Hair
Team: Sarah Gordon, Senior CW
“These Passions Make Up Who I Am”
Detangling a Hairstylist’s Website
Freelance
Challenge: The website for Amanda Riley’s styling business had confusing user pathways, redundant pages, repetitive information, and no clear brand voice. She offered several great services, but the benefits were lost beneath vague copy and a disorganized website.
Solution: Smoothly funnel users from learning about Amanda and her business to booking a styling appointment or downloading her stock hairstyling photography. Also, reinforce Amanda’s status as a Master Color Expert and salon owner without losing her individuality by using a professional, warm, and friendly tone.
Combing Through the Knots
I started with a full audit of the website, from content to functionality. I began at the obvious starting point: the home page. Amanda’s identity and the purpose of her site weren’t immediately clear. Was it a blog? A photography portfolio? A salon website?
I encountered broken links, confusing user pathways, vague CTAs and an overall jumble of information.
So, I started taking notes.
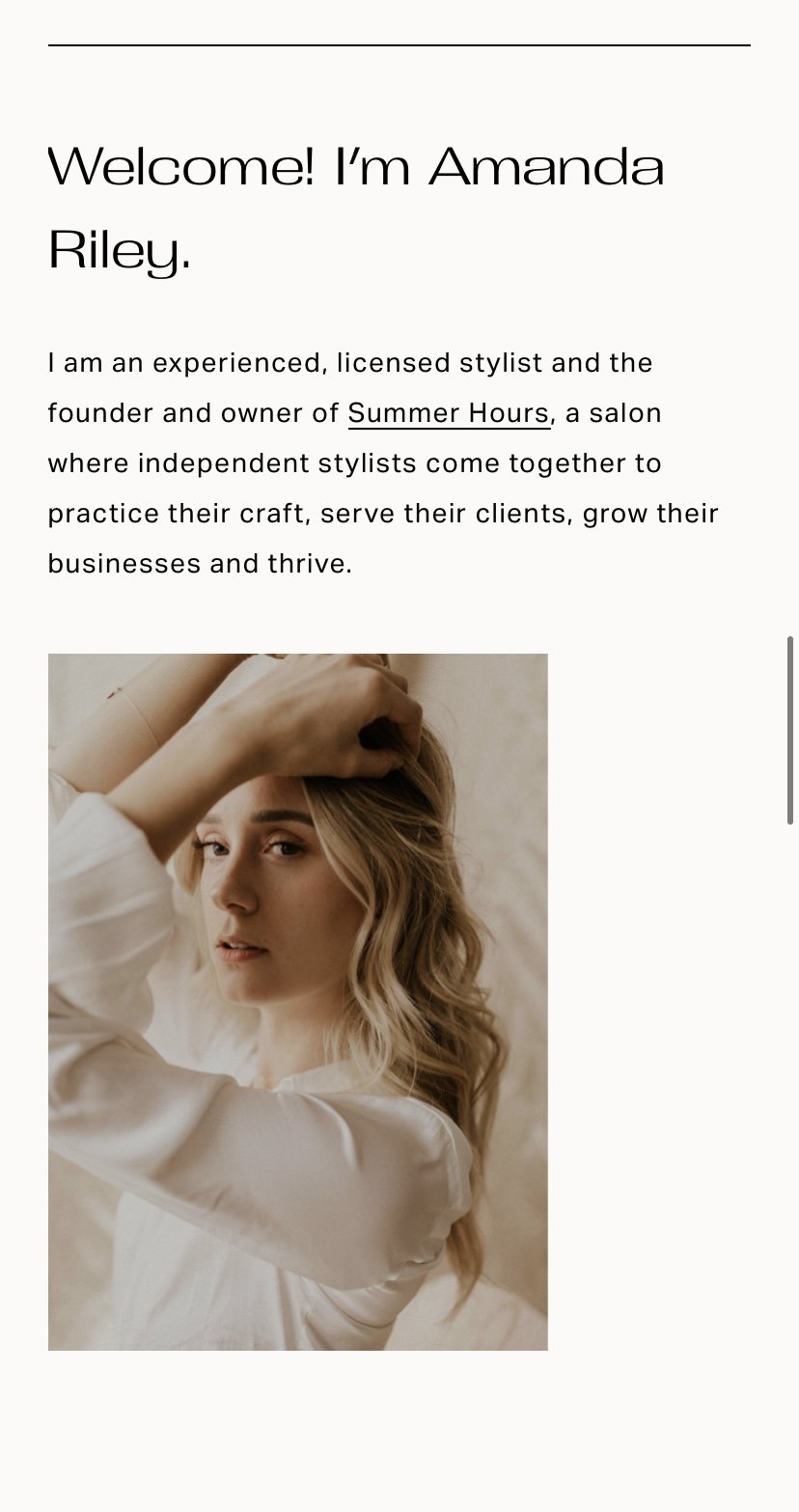
Copy created for the Amanda Riley “Home” page
Trimming the Spit Ends
The confusing navigation and disorganized content meant simply rewriting the existing pages would be pointless, so I compiled the entire site’s content into a Word doc and began moving things around. By grouping similar content into categories I was able to see where there was information overlap, allowing me to cut nearly half the copy.
Armed with rough existing copy, I got to work on wireframes.
Copy created for the Amanda Riley “About” page
Wireframes and Navigation
I organized the content into four main categories: Home, About, Services and Stock Photography. I created a page for each and gave them space on the primary navigation bar. Those pages became the main hubs from which users could navigate to relevant secondary pages.
For example, if you visited the “Services” page, you could view a detailed service menu, continue on to booking or view Amanda’s on-set and bridal portfolios.
I included the small but important newsletter sign-up form in the global footer and added a link to the contact form at the top right-hand position on the page.
Time to start finessing the copy.
Copy created for the Amanda Riley “Stock Photography” page
Highlighting a New Tone
The website’s copy had been developed in multiple stages, some written by Amanda herself and some written by freelance writers, and the different voices stuck out. Some blocks of copy heavily featured exclamation points and casual, chit-chat-style language, while others seemed more polished but lacked personality.
I worked closely with Amanda to nail down a professional yet warm tone that felt true to her.
With this in mind, I reduced most of the existing copy to bullet points and began my rewrite, keeping a few key phrases and quotes.
Some placements naturally lent themselves to a more business-like tone, such as the cancellation and COVID-19 policies. I researched similar policies by other salons, both independent and corporate, to create language that was both comprehensive and true to the industry.
Copy created for the Amanda Riley cancellation policy
The Final Transformation
My deliverables—a copy deck and page mock-ups—were well-received, and since I had a wealth of experience using Squarespace to create small business websites we expanded the scope of the project to include content authoring.
In the end, I’d taken a pretty but chaotic website and distilled it into a useful resource for Amanda’s clients. Amanda later hired me to revamp the website for her salon, Summer Hours, as well as her booking process on Square.